News from sketchometry
sketchometry 2.0 BETA
Version 2.0 BETA is available now!
![]()
Finally the time has come. We present sketchometry 2.0 as a live version in the public beta phase:
https://sketchometry.org/beta/
What’s new?
- New revised user interface
- Gallery with folders
- New gestures, such as perpendicular line, circle through two points, …
- Extended measurement with operations (sum, difference, …)
- Many new properties (objects, grid, coordinate system, …)
- Interactive texts (also with TeX)
- …
After a short beta phase, we will release the sketchometry apps for iOS, iPadOS and Android.
Have fun with sketchometry!
The sketchometry team
Website EN
The new sketchometry website is online!

In the new Worksheets section you will find worksheets prepared for school use and valuable information on how to use them in the classroom.
sketchometry 1.5.2
Version 1.5.2 is available!
![]()
sketchometry v1.5.2 brings improvements mainly for iOS devices: The speed of the sketchometry app has been drastically improved. Additionally, the “Share” menu is enabled for storing a construction (use “Save to file…“). This automatically allows to use all cloud services which are supported by the device.
Enjoy sketchometry!
The sketchometry-Team
sketchometry 1.4.4
Version 1.4.4 is available!
![]()
sketchometry v1.4.4 fixes two minor problems: Dragging of labels does work again and hiding of polygons missed a point. Furhter, the reflection of arcs, sectors and angles is not supported in this version.
Enjoy sketchometry!
The sketchometry-Team
sketchometry 1.4.3
Version 1.4.3 is available!
![]()
sketchometry v1.4.3 fixes some problems on Android and Microsoft devices.
Enjoy sketchometry!
The sketchometry-Team
sketchometry 1.4.2
Version 1.4.2 is available!
![]()
sketchometry v1.4.2 introduces the copying of polygons, fixes a performance regression in curve plotting and corrects several minor bugs.
Enjoy sketchometry!
The sketchometry-Team
sketchometry 1.4.1
Version 1.4.1 is available!
![]()
sketchometry v1.4.1 fixes a performance regression introduced in 1.4.0: graph plotting should be very fast again.
This release contains a subtle but important change: manipulating a line or polygon with two fingers on a touch device does not longer scale the object. From now on it is only rotated and translated. This opens up many didactical opportunities.
Enjoy sketchometry!
The sketchometry-Team
sketchometry 1.4.0
Version 1.4.0 is available!
![]()
A few days ago we released sketchometry version 1.4.0. We are very proud that sketchometry is now also available in Greek, the language of the founders of Geometry.
A new feature is that one can create mirror images of lines, circles, curves and polygons directly with the mirror gesture.
Another visible change is we adapted the measuring notation to the German curriculum, e.g. the length of the segment defined by the points A and B is now displayed as |AB|.
Starting with this version, the amount of constructions that can be stored in sketchometry is limited only by the disk size of the device.
Besides the usual bug fixes, another new feature is that sketchometry is now PWA-ready (PWA: progressive web app). For the time being, this means:
- If sketchometry is started online at https://start.sketchometry.org with an Android device, the user is asked if sketchometry should be stored locally. If the answer is yes, the stored copy of sketchometry has the same features as the sketchometry app from the Google Play Store, e.g. can be used offline.
- With Google Chrome on Windows / OS X / Linux the user may also store a local offline-copy by clicking
on
install sketchometryin Settings. - Microsoft and Apple announced they will adopt PWAs in the future.
Enjoy sketchometry!
The sketchometry-Team
sketchometry 1.3.5
Version 1.3.5 is available!
![]()
This release 1.3.5 fixes two bugs: short, straight scribble curves got the wrong position and the undo button did not work on certain devices.
Enjoy sketchometry!
The sketchometry-Team
sketchometry 1.3.4
Version 1.3.4 is available!
![]()
In this release 1.3.4, smooth scribble curves are introduced. This is the first step for doing calculus with sketchometry. Then, polygons can be reflected on a line or point (as well as points, lines and curves). Glider points can be set into “snap-to-grid” mode. Finally, some annoying bugs could be fixed.
Enjoy sketchometry!
The sketchometry-Team
scribble!
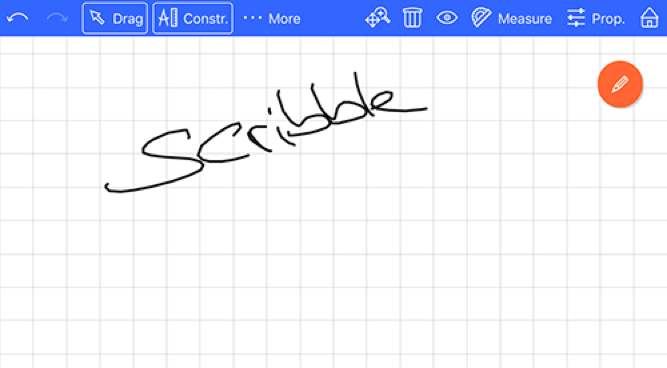
scribble mode!
We already use drag mode to move objects around and we activate construct mode to create new objects with intuitive gestures - that’s sketchometry.
But now sketchometry is more … welcome scribble mode!

With scribble mode you can make annotations by hand or you can highlight special areas by hatching. Every scribble line is a new object with its own properties.
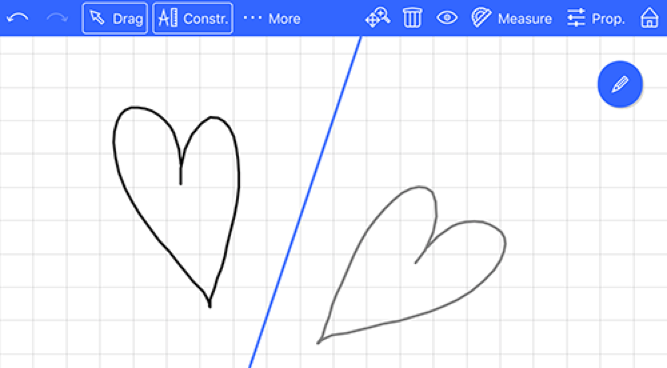
But scribble mode is more: Every scribble line is a curve, which can be used as a sketchometry object, e. g. you can use the gesture line reflection to reflect your scribble curve at a given line:

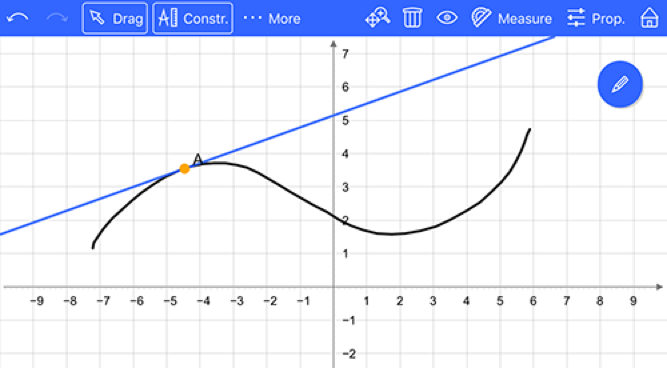
And even better you can put gliders on a scribble curve:

Enjoy scribble mode!
The sketchometry-Team
sketchometry 1.3.3
Version 1.3.3 is available!
![]()
Version 1.3.3 fixes some small, but annoying bugs.
Enjoy sketchometry!
The sketchometry-Team
sketchometry 1.3.0
Version 1.3.0 is available!
![]()
Version 1.3.0 introduces the scribble mode, which allows you to draw in a construction.
Lines and curves may now be reflected directly across a line of reflection or a point of symmetry.
Moreover, constructing on multi-touch devices has been made more robust against unintended touches.
Enjoy sketchometry!
The sketchometry-Team
sketchometry 1.2.9
Version 1.2.9 is available!
![]()
Version 1.2.9 fixes one severe bug introduced with 1.2.8: gliders on sectors crashed sketchometry.
Enjoy sketchometry!
The sketchometry-Team
sketchometry 1.2.8
Version 1.2.8 is available!
![]()
Version 1.2.8 is mostly a bug fix release. In particular, the latest versions of the Internet Explorer and Edge refused to handle touch input in sketchometry.
Further, we are very happy that sketchometry is now available in Arabic.
There is a small change in the input language for texts and function plots. Starting with this release, function names consisting of more than one letter are spelled with lower letters, only.
Here is a list of available functions:
| Name | Description |
|---|---|
| cos(x) | Cosine of x |
| cosh(x) | Hyperbolic cosine of x |
| pow(e, b) | b to the power of e |
| log(x), ln(x) | Natural logarithm |
| log(x, b) | Logarithm to base b |
| log2(x), lb(x) | Logarithm to base 2 |
| log10(x), ld(x) | Logarithm to base 10 |
| tan(x) | Tangent of x |
| sqrt(x) | Square root of x |
| ceil(x) | Get smallest integer n with n > x |
| abs(x) | Absolute value of x |
| max(a, b, c, …) | Maximum value of all given values |
| min(a, b, c, …) | Minimum value of all given values |
| exp(x) | EULER e to the x |
| atan2(y, x) | Returns the arctangent of the quotient of its arguments |
| random(max = 1) | Generate a random number between 0 and max |
| round(v) | Returns the value of a number rounded to the nearest integer |
| floor(x) | Returns the biggest integer n with n < x |
| asin(x) | Arcsine of x |
| acos(x) | Arccosine of x |
| atan(x) | Arctangent of x |
| sin(x) | Sine of x |
| sinh(x) | Hyperbolic sine of x |
| factorial(n) | Calculates factorial n! |
| trunc(v, p = 0) | Truncate v after the p-th decimal |
| D(f(x)), D(f(t),t) | Derivative of the function f of x (x is the default variable name) |
| V(s) | Returns the value of the given element, e.g. sliders and angles |
| L(s) | Calculates the length of the given segment |
| X(P) Y(P) | Returns the x resp. y coordinate of the given point |
| dist(P, Q) | Compute the distance of two points |
| deg(A, B, C) | Calculate the angle of three points in degree |
| rad(A, B, C) | Calculate the angle of three points in rad |
Enjoy sketchometry!
The sketchometry-Team
CHANGELOG
Most important changes:
- Add symbolic derivatives code
- New language: arabic
- Disable autocomplete in text fields
- New font family: system fonts
- Bug fix: Microsoft touch devices
- Bug fix: snaptopoints
- Bug fix: input language for texts and function plots is now JessieCode
- Bug fix: digits
sketchometry 1.2.7
Version 1.2.7 is available!
![]()
The most notable new feature in version 1.2.7 are symbolic derivatives for function plots. For example, the input
D(x^3, x)
will plot the function graph of f(x) = 3*x^2 - as expected.
Further, this release fixes some bugs. For instance, checkboxes in the properties dialog should work now as expected.
Enjoy sketchometry!
The sketchometry-Team
CHANGELOG
Most important changes:
- Function plotting: enable symbolic derivatives via
D(function term) - Set midpoint and intersection coordinates to readonly
- Remove
=for point measurements - Much improved pinch-to-zoom and pan (delegated JSXGraph)
- Bug fix: checkbox handling in properties dialog (e.g. trace)
- Bug fix: select function term in function plot dialog
- Bug fix: simplified math input
- Bug fix: help window opens in browser - not in app
- Disable anti-derivatives in function plot dialog (for the moment)
- Disable handwriting recognition in function plot dialog
sketchometry 1.2.5
Version 1.2.5 available!
![]()
Version 1.2.5 comes with the new languages Russian and Kazakh. It improves the input of mathematical expressions for point coordinates and circle radius. This opens many possibilities for advanced constructions which will be highlighted in a further blog post. Zooming by mouse wheel is enabled again, as well as individual scaling of axes.
Enjoy sketchometry!
The sketchometry-Team
CHANGELOG
Most important changes:
- New languages: Russian and Kazakh
- Improved input of expressions for point coordinates and circle radius
- Bug fix: use of slider names in expressions
- Use https connection for help
- Enable individual scaling of axes (again)
- Enable zooming by shift + mouse wheel
sketchometry 1.2.4
Version 1.2.4 available!
![]()
Version 1.2.4 comes with the new languages Czech, Norsk, Suomi, and Traditional Chinese. It improves stroke recognition, zooming and audio support. Further, the user interface has been slightly simplified. The most important bug fixes are: cloud support and check boxes in the property dialog.
Enjoy sketchometry!
The sketchometry-Team
CHANGELOG
Most important changes:
- New languages: Czech, Norsk, Suomi, Traditional Chinese
- Improved stroke recognition
- Bug fix: audio
- Bug fix: check boxes in property dialog
- Bug fix: cloud support
- Bug fix: orientation change of device
- Use click sound on variuos buttons
- Improved audio support
- Improved zooming
- Exit property dialog after clearing traces
- Allow floating point values as interval borders.
- Interval borders may be changed later on now
- Restructured property dialog
- Remove property “axis scale”
sketchometry 1.2.2
Version 1.2.2 available!
![]()
The main improvement against version 1.2.1 is that languages are now handled correctly: If there is no translation available, sketchometry falls back to English instead of Chinese (sic).
Moreover, Chinesisch, Japanese, Serbian and Slovenian are recognized now correctly.
The online version and the chrome app are available. Android, iOS and firefoxOS will follow soon.
Enjoy sketchometry!
The sketchometry-Team
Windows 8.1 App
Windows 8.1+ app available
![]()
sketchometry is now also available as app for Windows 8.1+ in the Microsoft Windows store.
Enjoy, the sketchometry team
Info
Embed sketchometry
Starting with version 1.2.0 it is possible to embed sketchometry in web pages like learning management systems or content management systems. The preferred way to do this is to use an iframe and control sketchometry from the hosting web site with postMessage.
Send messages to sketchometry
Let’s suppose that sketchometry is embedded in the web page in an iframe with id sketchometry. Then, the hosting web page is communicating with the sub-object contentWindow of the iframe’s DOM node:
1
2
var skm = document.getElementById("sketchometry").contentWindow;
skm.postMessage({'code': 'init'}, URL);
the variable URL contains the URL where sketchometry is loaded from. Here, one can use either https://embed.sketchometry.org or download the zip file containing sketchometry and put it on a dedicated web server.
Receive messages from sketchometry
The only situation where sketchometry sends a message back to the hosting web page is after a save message.
Before the hosting web site can receive postMessages from an iframe an eventhandler for the event message has to be customized. Examples:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
var receiveMessage = function(evt) {
var content;
if (evt.origin !== "https://embed.sketchometry.org") {
console.log("REJECT", evt.origin)
return;
}
if (evt.data.code === 'save') {
content = evt.data.data;
// Write construction contained in content to database
console.log("RECEIVED", content);
}
};
window.addEventListener("message", receiveMessage, false);
But first, the saving of a construction has to be triggered by a save message:
1
skm.postMessage({'code': 'save'}, URL);
Possible messages
{'code': 'init'}: Prepare embedded version of sketchometry{'code': 'load', 'data': construction string}: Load base64 encoded sketch string{'code': 'new', 'name': 'construction name'}: Open new construction{'code': 'save'}: get the actual construction as base64 encoded sketch string. sketchometry will send a postMessage to the hosting web page of the form {‘code’: ‘save’, ‘data’: content}{'code': 'set', 'data': {settingId': 'key', 'value': val}}: Change settings, see settings.js.- Examples are:
{'code': 'set', 'data': {'settingId': 'language', 'value': 'de'}
- Examples are:
{'code': 'clear'}: Removes all constructions from local storage.
Example
Here is an example of a hosting web page which enables the control of sketchometry by buttons:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
<html>
<head><title>embed sketchometry</title></head>
<script type="text/javascript">
var URL = 'https://embed.sketchometry.org';
var init = function() {
var skm = document.getElementById("sketchometry").contentWindow;
skm.postMessage({'code': 'init'}, URL);
};
var showCircle = function() {
var construction = "UEsDBAoAAAAIAKKSs ... AAALQIAAAAA";
var skm = document.getElementById("sketchometry").contentWindow;
skm.postMessage({'code': 'load',
'data': construction},
URL);
};
var newConstruction = function() {
var skm = document.getElementById("sketchometry").contentWindow;
skm.postMessage({'code': 'new', 'name': 'new file'}, URL);
};
var save = function() {
var skm = document.getElementById("sketchometry").contentWindow;
skm.postMessage({'code': 'save'}, URL);
};
var setLang = function(lang) {
var skm = document.getElementById("sketchometry").contentWindow;
skm.postMessage({'code': 'set',
'data': {'settingId': 'language', 'value': lang}
}, URL);
};
var clearAll = function() {
var skm = document.getElementById("sketchometry").contentWindow;
skm.postMessage({'code': 'clear'}, URL);
};
var receiveMessage = function(evt) {
var content;
if (evt.origin !== "https://embed.sketchometry.org") {
console.log("REJECT", evt.origin)
return;
}
if (evt.data.code === 'save') {
content = evt.data.data;
// Write construction contained in content to database
console.log("RECEIVED", content);
}
};
window.addEventListener("message", receiveMessage, false);
</script>
<body>
<h1>This is a web page containing sketchometry</h1>
<iframe id="sketchometry" width="800" height="600"
src="https://embed.sketchometry.org/index.html"
onLoad="init();"></iframe>
<p>
<button onClick="showCircle();">Load construction</button>
<button onClick="newConstruction();">New construction</button>
<button onClick="save();">Save construction</button>
<button onClick="setLang('de');">Choose language "Deutsch"</button>
<button onClick="setLang('en');">Choose language "English"</button>
<button onClick="clearAll();">Clear gallery</button>
</p>
</body>
</html>
The live demo of this example is at https://embed.sketchometry.org/iframe.html.
Enjoy, Alfred
sketchometry 1.2.0
Today we released sketchometry version 1.2.0, which brings some new features and important bug fixes.
![]()
New features
- Enable embedding of sketchometry in web pages as iframe. This will be explained in a separate blog post, see /news/2015/06/10/embed/index.html
- Angles in triangles are by default inner angles (non-reflex angles)
- Faster access to board properties (via button properties) in a dedicated toolbar
- Introduction of a fourth mode: if drag mode and construction mode are both off, a hand symbol is shown which can be dragged around. This is a useful feature when showing and explaining a construction in class room via Apple TV or Chromecast.
Bug fixes and improvements
- sketchometry can be used now with Chrome or Firefox on touch device running with Windows.
- sketchometry runs in Midori
- Better zooming behaviour
- Saving and loading of constructions works across different window sizes
- Cloud support of Android app
- Reduce size of sketchometry app by factor two
- Prevent the construction of points when dragging sliders
As always, version 1.2.0 is already available on https://sketchometry.org and on Chrome Web Store. The other app versions (iOS, Android, firefox OS) will follow soon.
Enjoy, the sketchometry team
sketchometry 1.1.9
Today we released sketchometry version 1.1.9.
The most notable improvements are:
- When measuring a preview of the measurement result is displayed in the toolbar.
- Melting points is much more versatile and stable
- Better support for RTL languages
- In all app versions cloud support was broken in 1.1.8. This has been fixed.
At the time being, version 1.1.9 is available on https://sketchometry.org and on Chrome Web Store. The other app versions (iOS, Android, firefox OS) will follow soon.
Enjoy, Alfred
sketchometry 1.1.8
Today we released sketchometry version 1.1.8.
The most notable new features are:
- Support of shortened math syntax for plots and texts. That means, a term of the form 3x (instead of 3*x) is accepted.
- Export / import of constructions via file menu (except on iOS devices).
- For administrators who use sketchometry on their own web servers: In the main folder there is now a global configuration file config.js. In this file it can be controlled which cloud services are available to the users. More options may follow.
- Beginning support for vectors: a vector can be constructed by drawing an arrow without touching existing points.
- Beginning support for RTL languages (not yet working).
Release 1.1.8 fixes some annoying bugs:
- sketchometry crashed when a largely zoomed construction was reopened
- ruler of length zero resulted in a crash
- it was not possible to use ‘ and “ are in texts
At the time being, version 1.1.8 is available on https://sketchometry.org and on Chrome Web Store. The other app versions (iOS, Android, firefox OS) will follow soon.
Enjoy, Alfred
sketchometry 1.1.7
Today we released sketchometry version 1.1.7.
This release fixes two critical bugs of version 1.1.6:
- 1.1.6 crashes immediately on Android 5.0.
- 1.1.6 crashes when creating a new construction on the iPad app and certain screen resolutions.
We advise you, NOT to upgrade to 1.1.6 on iOS devices and wait for the release of v1.1.7 on Apple store.
Enjoy, Alfred
sketchometry 1.1.6
Today we released sketchometry version 1.1.6. This release fixes some bugs and contains a language update. Android app and iOS app will be available in a few days.
Enjoy, Alfred
sketchometry 1.1.5
Today we released version 1.1.5. In this version plotting of function graphs is improved and much faster.
Apps for iOS, Androidare already available, the firefoxOS app will be published in a few days.
Enjoy, Alfred
sketchometry 1.1.4
Today we released version 1.1.4. It fixes a severe problem with version 1.1.3 on iOS 7. Some minor issues were fixed, too.
As usual, the apps for iOS, Android and firefoxOS will be published in a few days.
Enjoy, Alfred
sketchometry apk file
Since version 1.1.3 the sketchometry apk file is available for download. You can use it to run sketchometry on Blackberry or other compatible devices.
Enjoy, Alfred
sketchometry 1.1.3
Last week we released sketchometry version 1.1.3 in all versions: web page, iOS app, Android app and FirefoxOS app. The iOS app has been approved by Apple now and is available for updating.
This release fixes two annoying bugs on iOS: in iOS7 sketchometry crashed when the touch keyboard was used, in iOS 8 the status bar covered sketchometry.
The most notable new feature that has been introduced in this release is that texts are now editable in the property dialog.
Languages: sketchometry has new volunteers to translate the user interface. The new languages are Japanese, Russian, Serbian and Ukrainian. Some translations are not be complete yet, but already now, many thanks go to the translators for their excellent work!
One word about the version numbering: We went from 1.0.1 directly to 1.1.2 and now to 1.1.3 to synchronise the version numbers on all platforms.
Enjoy, Alfred